Im Zuge der Neuerstellung unserer eigenen Webseite haben wir uns intensiv damit auseinandergesetzt, wie wir die Ladezeiten unserer Webseite beschleunigen können und welches CMS aus heutiger Sicht für unser Vorhaben die besten Vorteile bietet.
Von Joomla zu WordPress
In der letzten Version haben wir von 2017 an auf Joomla gesetzt und in der Version 3.9 alles rausgeholt, was ging. Trotzdem war uns die Ladezeit dort mit 4,5 Sekunden immer noch zu lang. Jetzt sind wir mal wieder zu WordPress gewechselt. Dort gibt’s seit längerem einige verdammt gute Optimierungsmöglichkeiten. Die 5 Besten stellen wir gleich vor. Aber zuerst die Basics:
Es gilt die 3-Sekunden Regel
Kennen Sie die 3-Sekunden Regel? Nein, nicht die Zeit die runtergefallenes Essen auf dem Boden liegen darf um noch gegessen zu werden. (Die meisten vergessen dabei die Reaktionssekunde, die man braucht um zu realisieren, dass das Essen grade am Boden angekommen ist, nur mal so nebenbei).
Wir reden davon, wie lange eine Webseite laden darf, bevor die ersten Besucher das Interesse am Warten verlieren. Das war auch unser Ziel für den Neuaufbau: Bloß keine Verluste durch ungeduldige Besucher!
Zwar haben wir zuhause immer schnellere DSL- oder Kabelanschlüsse und unser WLAN rennt auch immer schneller durch immer dickere Wände, aber trotz LTE und 5G-Versprechen, sind die Mobilnetze meist immer noch recht lahm. So ist es nicht verwunderlich, dass Google penetrant darauf achtet, dass auch dort Webseiten schneller laden.
Jetzt zu unseren Tipps:
1. Die richtigen Tools zum messen der Geschwindigkeit
Man braucht folgende Webseiten zum testen der Ladezeiten: GTMetrix, Pingdom Tools und Google Pagespeed Insights. Diese sind die Grundlage, damit wir sehen, wie schnell wir unsere Webseite beschleunigen können. Zwischen allen großen Veränderungen werfen wir unsere Seite immer wieder in das Suchfeld und prüfen, wie weit wir gekommen sind.
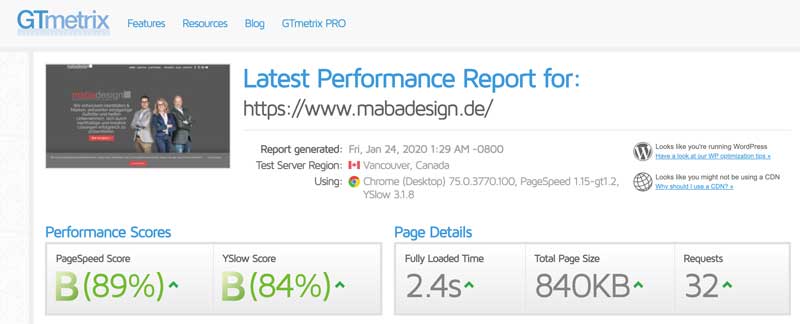
GTMetrix

Insbesondere dem Waterfall von GTMetrix haben wir viel Aufmerksamkeit geschenkt, denn er verrät, wie lange jede Datei braucht, bis sie geladen wurde und wie groß diese ist. Genauer geht´s nicht. Das nennt man Requests.
Die Anzahl der Requests ist nichts anderes wie die Anzahl der Dateien die geladen werden müssen, um die Webseite vollständig darzustellen. Es gilt diese Requests zu minimieren. Je weniger der Server ausliefern muss, um so schneller ist die Webseite. Weniger als 40 Requests sollten es schon sein.
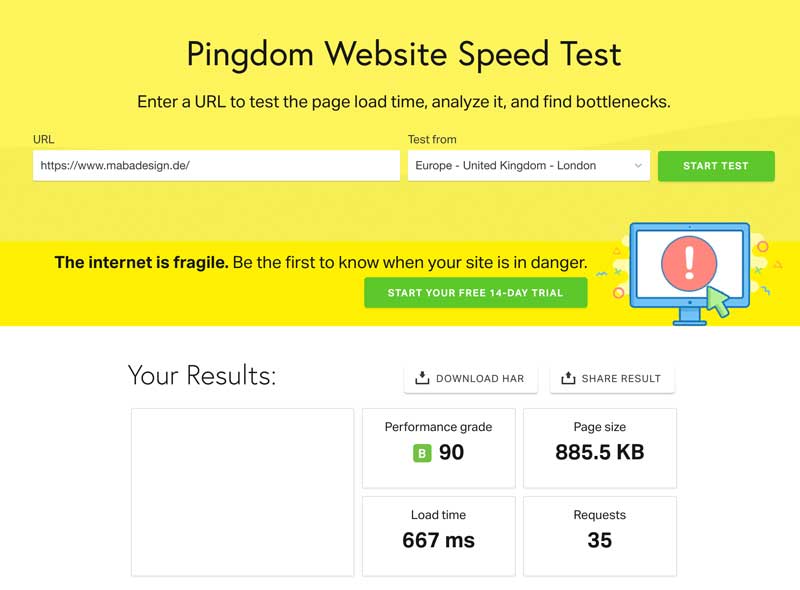
Pingdom Tools

Pingdom Tools nutzen wir, um auch verschiedene Serverstandorte zu testen, also von wo aus die Webseite geladen wird. Das Tools zeigt aus Frankfurt meist schnellere Ladezeiten an als GTMetrix, das von kanadischen Servern aus misst.
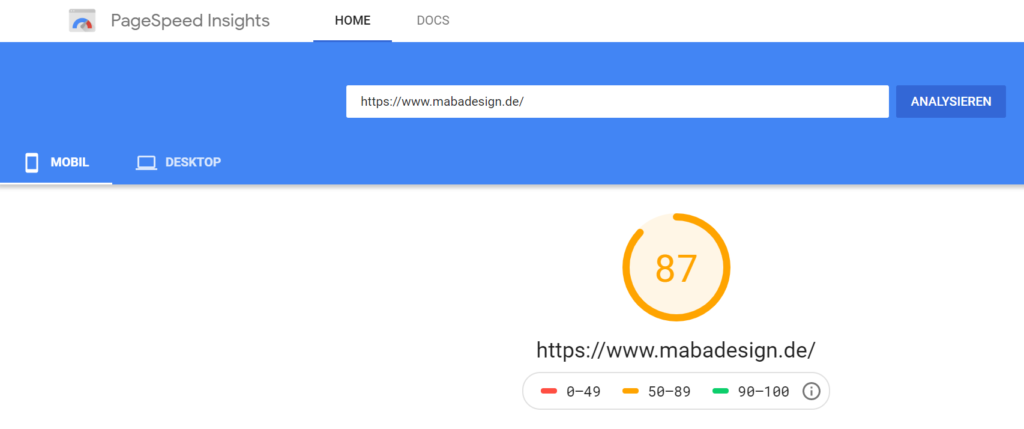
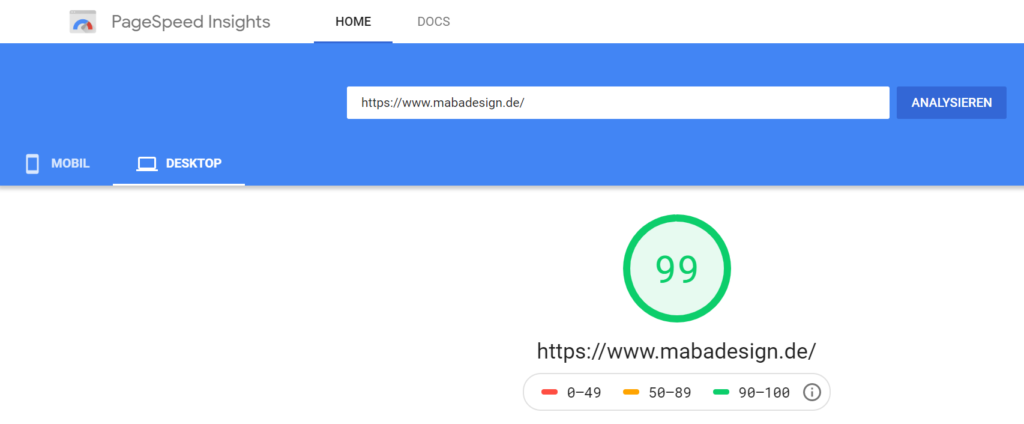
Pagespeed Insights von Google selbst
Pagespeed Insights ist am schwersten zu überzeugen und ist geizig im Vergeben der Prozente, aber dennoch hat Google hier einen fantastischen Job gemacht. Denn das Tool verrät sehr genau, welche Maßnahmen man wie unternehmen kann, um die Ladenzeiten zu beschleunigen. Wer sagt, dass Google nicht zu den Guten gehört?
Zudem verrät Google, wie unterschiedlich die Ergebnisse zwischen Desktop und Mobilgerät ausfallen. Nochmal als Hinweis, Google achtet insbesondere auf schnelle Ladezeiten auf Smartphones. Dies gilt es zu beachten, wenn man das Ranking verbessern will.


2. Schneller Server mit HTTP/2 Unterstützung.
Bevor wir über die Optimierungen an der Seite selbst reden, erst einmal ein paar Worte über Ihren Hoster. Denn dort liegt Ihre Webseite und wird an die Besucher ausgespielt. Manche Anbieter setzen noch auf das lahme HTTP/1. Vereinfacht gesagt, hier werden alle Dateien einzeln und nacheinander rausgeschickt, bei HTTP/2 geschieht das gleichzeitig und parallel. Tiefer wollen wir nicht gehen. Ein Wert sticht hierbei ins Auge. Das sogenannte Time To First Byte (TTFB) ist wichtig. Es besagt, wie lange es dauert, bis das erste Byte vom Server des Hosters beim Besucher angekommen ist. Und damit hat man direkt eine Wartezeit. Bei schnellen Servern liegt die Zeit unter 0,5 Sekunden. Hier kann schon viel Zeit verschenkt werden, wenn der Webhoster patzt.
Achtung liebe Unternehmer: Deswegen ist es NICHT egal, bei welchem Anbieter Ihre Seite liegt. Ich weiß nicht, wie oft wir Kunden haben überzeugen müssen, den Hoster zu wechseln. Am Ende habe es aber alle verstanden, warum der Aufwand es Wert ist. Spätestens wenn man versteht, dass 40%-50% an Besuchern und damit zahlenden Kunden flöten gehen, ist die Einsicht da. Für Online Shops ist das übrigens eine goldene Regel.
3. Reduziere die Größe der Bilder, aber clever!
Sollten Sie Photoshop oder andere Bildbearbeitungsprogramme wie GIMP oder Pixelmator besitzen, speichern Sie Fotos im JPEG Format. Nutzen Sie bei Photoshop die „Exportieren > Für Web speichern“ Option. Jetzt können Sie in den Einstellungen solange komprimieren, bis Optik und Speichergröße sich gerade noch so gut vertragen. 72 DPI sind hier zudem das Maß der Dinge. Höhere DPI lohnen im Netz nicht und verschwenden nur Ressourcen. Manchmal macht es auch Sinn, Bilder größer zu lassen im Format (Größe/Breite) und dafür die Komprimierung ganz runter auf 30 zu schrauben. Versuche 100KB pro Bild nicht zu überschreiten.
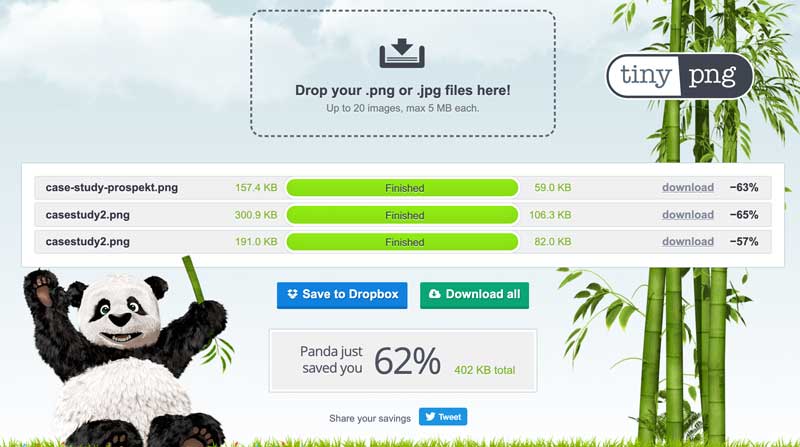
Wenn man ein Foto mit transparentem Hintergrund nutzt, wird dies meist im PNG Format gepeichert. PNGs sollte man in 2 Schritten optimieren. Im ersten Schritt, dem Anpassen der maximal benötigten Größe (Höhe/Breite in Pixeln) und Export via Photoshop, ist die Datei meist noch sehr groß. Im Netz gibt’s aber das fantastische Tool TinyPNG. Das gleiche Foto dort hochgeladen, wird es darüber hinaus noch weiter komprimiert und mit 30 – 60% Größenersparnis ausgeliefert. Witzigerweise ist in Sachen Qualität kaum ein Unterschied zum Original zu erkennen. Daumen hoch für diese Leistung.
In der Regel lohnt es sich hier sehr genau vorzugehen. Ein bis zwei Sekunden Ersparnis sind hier oft drin.

4. Nutze ein gutes Cache Tool und serverseitige GZIP Kompression
Zunächst, was macht denn so ein Cache Plugin und was ist überhaupt der „Cache“? Es gibt, neben dem Browser Cache, bei dem geladene Webseiten auf dem heimischen Computer zwischengespeichert werden, auch den serverseitigen Cache. Bei diesem wird die Webseite komprimiert beim Hoster zwischengespeichert, um schneller geladen zu werden. Dieser Cache hat idealerweise eine definierte Laufzeit. Wenn sich also Ihre Webseite nicht oft verändert, lohnt es sich, diese über den Cache ausspielen zu lassen und die Laufzeit auf über eine Woche oder einen Monat zu stellen.
Hierzu muss man aber den Cache erst mal einstellen können. Wie macht man das? Wir setzen auf W3 Total Cache für WordPress. Es gibt aber noch andere Tools wie z.B. WP Rocket oder WP Fastest Cache. Diese Tools sorgen dafür, dass die Webseite flott ausgeliefert werden kann. Evtl. schreiben wir zu den genannten Tools auch mal eine genaue Anleitung. Hier muss jetzt die hohe Flugebene erst mal ausreichen.
5. Schalten Sie alles ab, was nicht im CMS benötigt, aber trotzdem geladen wird. Per Mausklick!
Asset CleanUp für WordPress ist unser Zaubertool. Mit Ihm können wir jeglich Skripte einsehen und prüfen, welches unnötig geladen wird. Richtig, WordPress lädt von Haus aus einige Skripte, die wir mit dem Tool abschalten können. Diese Maßnahme allein hat uns ganze 1,3 Sekunden gebracht. Bitte nicht vergessen in den Einstellungen den Haken bei „Wordpress eigene Skripte anzeigen“ zu setzen. Denn nur so finden wir diese auch. Wenn man jetzt eine der „Seiten“ anklickt und runterscrollt, kann man frei wählen, welches Skript nur für diese Seite geladen werden darf. Oder man schaltet direkt global das Laden dieses Skripts für alle Seiten ab.
Weiterhin lassen sich mit dem Tool JS und CSS Ressourcen zusammenfassen. Wir erinnern uns, je weniger Requests (einzeln geladene Dateien), umso schneller lädt die Webseite. Einzelne Javascript und CSS Dateien werden so idealerweise zu einer zusammengefasst und das bedeutet einfach weniger Zugriffe auf den Server. Es muss ja dann nur jeweils eine, statt viele Dateien geladen werden. Bildlicher Vergleich zuhause: Das ist in etwa so, als würde man jeden Teller einzeln in die Küche bringen, statt alle zu stapeln und in einem Gang zur Küche zu bringen. Macht Sinn, oder?
Das Tool hat nicht umsonst Bestbewertungen. Aufgrund unserer eigenen Ergebnisse ist Asset CleanUp unsere absolute Empfehlung.
Bonustip: Fangen Sie wieder bei 2 an und experimentieren Sie, wie die Seite noch schneller laden kann!
Bonustip2: Wenn Sie Plugins verwenden, dann am besten solche, die viele Funktionen in einem haben und nicht fünf Plugins mit je einer Funktion. Je weniger Requests umso besser!
Aufwand, der sich aus SEO-Sicht lohnt
Soweit mal zu den Dingen, die auch wir in der Agentur für unsere Kunden umsetzen. Schnelle Ladezeiten verhindern nicht nur, dass wir ungeduldige Kunden verlieren. Für Google sind schnelle Ladezeiten auch ein positiver Rankingfaktor. Je schneller die Seite, umso leichter gelangen wir weiter nach vorne in den Suchergebnissen.
Uns hat diese Aktion zwei Arbeitstage an unserer neuen Webseite gekostet. Gut, wir waren am Ende sehr angespornt und haben um jede Millisekunde gekämpft. Tatsächlich haben wir noch Luft für ein paar zehntel Millisekunden, da wir einige Bilder trotzdem hochaufgelöst ausliefern möchten.
Irgendwann langt es dann auch mal. Ziel erreicht.
.
.
.
Wobei….ich hab da noch ne Idee!

